22. Внедрение объектов, видео и аудио.
embed
Элемент embed используется для загрузки и отображения объектов (видеофайлы, флэш), которые исходно браузер не понимает. Как правило, для корректного отображения объекта нужен плагин (или внешняя программа). Элемент embed считается новым в HTML5, но он давно поддерживается.
Атрибуты
srcURL объектаtypeMIME-тип объектаheightвысота объектаwidthширина объектаhiddenвидимость объекта (true|false)pluginspageURL страницы для скачивания плагина- Атрибуты
align,hspace,vspaceработают как у img (и, естественно, устарели).
<embed
src="http://www.youtube.com/v/qzA60hHca9s?version=3"
type="application/x-shockwave-flash"
width="560" height="349"
allowfullscreen="true">
object
Элемент object работает как контейнер – его содержимое будет отображаться в случае неудачи внедрения. Вложенные элементы param описывают параметры для плагина.
Атрибуты
- Атрибут
dataработает какsrcуembed. - Элемент
objectможет быть частью формы, и поэтому поддерживает атрибутыformиname. - Атрибуты
height,width,type,align,hspace,vspaceаналогичны одноимённым атрибутам уembed. - Атрибуты
classid,code,codebase,codetypeпризнаны устаревшими.
<object width="560" height="349"
data="http://www.youtube.com/v/qzA60hHca9s?version=3"
type="application/x-shockwave-flash">
<param name="allowFullScreen" value="true">
<b>Sorry!</b> We can't display this content
</object>
http://www.stoimen.com/blog/2009/02/22/html-object-and-embed-tags/
“To be more exact the <object> tag is for Internet Explorer, while the <embed> tag is for Netscape and related to it browsers using Netscape plugin to display a flash movie.”
Можно перестраховаться, разместив embed внутри контейнера object.
video
Дочерние элементы: source, track, и произвольный размеченный контент (отображается, если загрузка и воспроизведение не удались).
<video width="360" height="240"
src="big-buck-bunny_trailer.webm"
autoplay controls preload="none" muted>
Video cannot be displayed
</video>
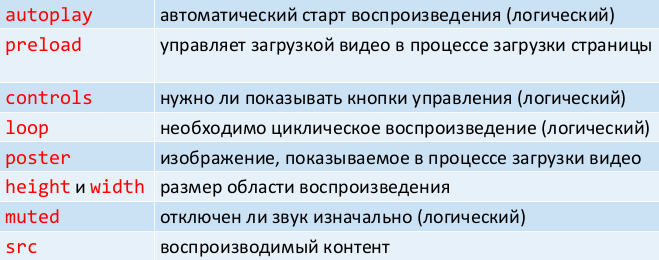
Атрибуты

Атрибут preload указывает, какую информацию о видео нужно загрузить во время загрузки страницы:
noneне загружать видео (до нажатия play)metadataзагрузить только служебную информациюautoзагрузить видео целиком
Этот атрибут игнорируется, если установлен autoplay.
Чтобы обеспечить большую универсальность:
- Используйте для источника видео элемент source
- Используйте несколько вложенных source, ссылающихся на ролики разных форматов.
<video controls width="360" height="240">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
</video>
track
Элемент track позволяет задать для видео добавочную текстовую дорожку (субтитры, комментарии, заголовки). Атрибут kind указывает тип дорожки; src – путь к файлу с дорожкой; srclang – язык дорожки; label – это отображаемое название дорожки. Логический атрибут default указывает, что данная дорожка предпочтительна и должна быть выбрана по умолчанию.
<video width="500" height="400" controls>
<track kind="subtitles" src="video/jane.en.vtt"
srclang="en" label="English">
<track kind="subtitles" src="video/jane.ua.vtt"
srclang="ua" label="Український">
<track kind="subtitles" src="video/jane.ru.vtt"
srclang="ru" label="Русский" default>
<source src="video/jane.ogv" type="video/ogg">
<source src="video/jane.mp4" type="video/mp4">
<source src="video/jane.webm" type="video/webm">
Элемент video не поддерживается вашим браузером.
</video>
audio
Для аудио используем элемент audio. Работа с ним похожа на работу с video. Допустимы те же дочерние элементы (source, track ) и вложенный контент.
Атрибуты autoplay, preload, controls, loop, muted, src работают как и для элемента video.
<audio controls autoplay>
<source src="mytrack.ogg" />
<source src="mytrack.mp3" />
<source src="mytrack.wav" />
Audio content cannot be played
</audio>